WooCommerce design options
Get started
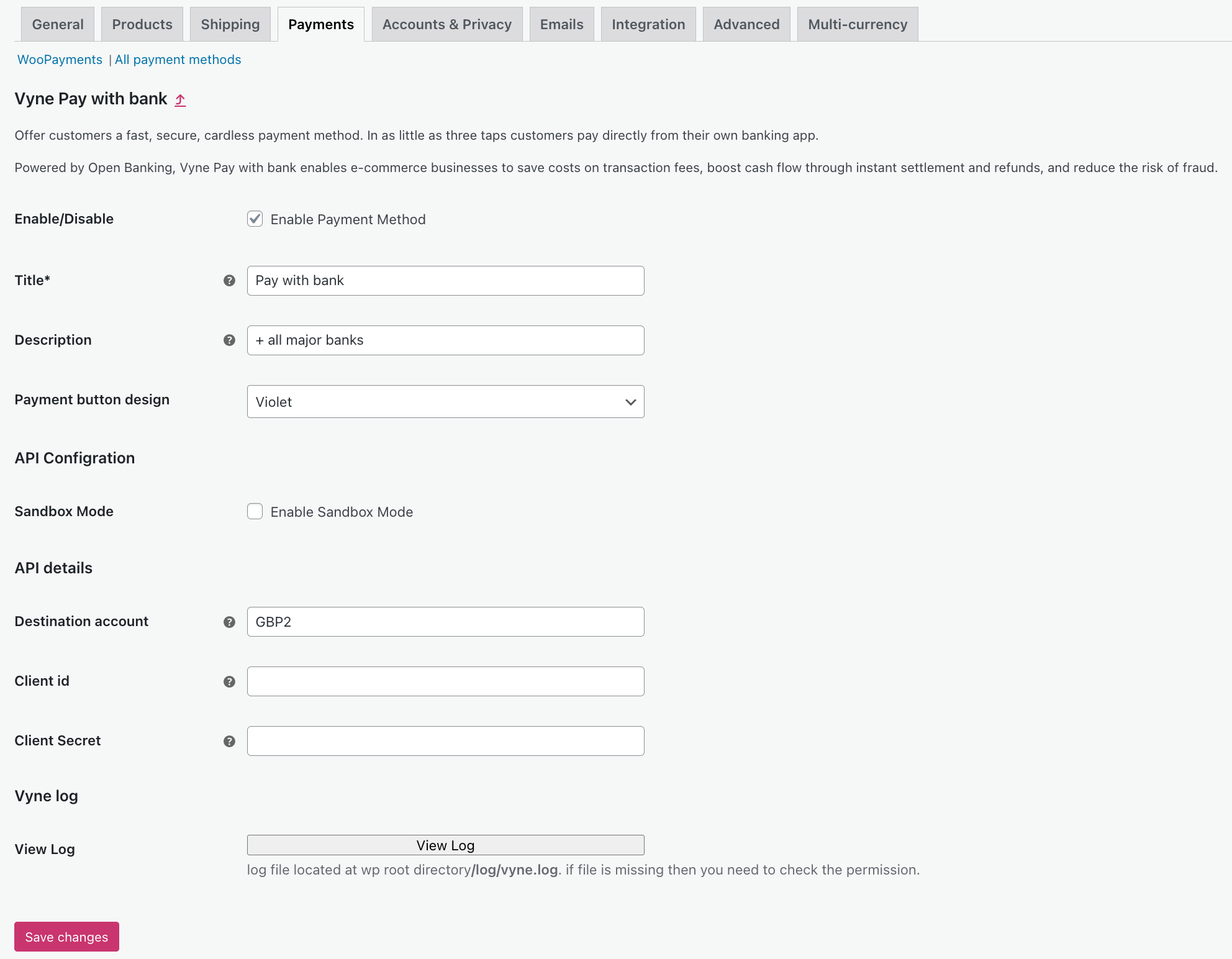
You can customise how Vyne appears on your checkout. To alter how Vyne appears on your checkout:
- Open the Settings tab within WooCommerce
- Click Payments and then Manage next to the Vyne Pay with bank option

| Field | Description |
|---|---|
| Enable/Disable | Tick this box to display Vyne on your checkout page. Only enable this once you have added the Destination account, Client ID and Client Secret requested in the configuration panel. |
| Title and Description | We allow for full flexibility over the text shown on the checkout widget. You can alter these fields if you are running a promotion specific to Vyne. |
| Payment button design | There are three colour designs built into our checkout widget: violet, white and black. This ensures that the widget can be used across various checkout page designs. |

Vyne checkout widget example, the Title and Description are configurable
Compatibility with themes
Vyne for WooCommerce has been built against the Storefront theme and has also been tested against: Attar, Winkel and Tsubaki. Whilst the module should work correctly with most themes, we do not guarantee that the formatting will appear correctly with customised checkout flows and themes.
Let us know
We are on hand to support with any formatting or design queries relating to our Vyne for WooCommerce plugin. Contact support to learn more about how best to position Vyne on your Wordpress site
Updated 7 months ago
