Hosted checkout

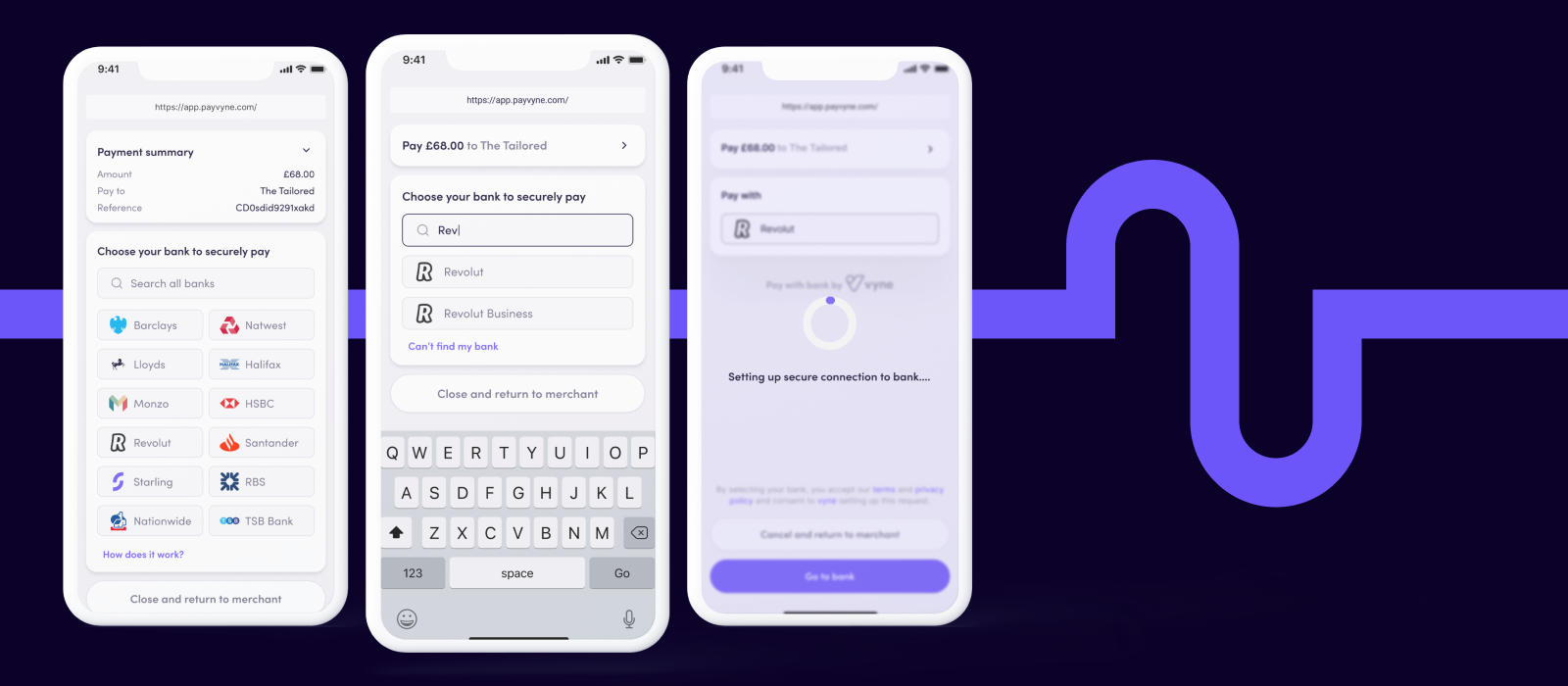
Using our hosted checkout is the simplest way to start taking single payments through your application. The hosted checkout is fast and simple to integrate, with no need to build any interfaces. The hosted checkout provides an award winning consumer experience:
- Mobile-first experience
- Supports mobile and desktop journeys
- Seamless hybrid desktop-to-mobile journeys
- Take payments on checkout or with payment links
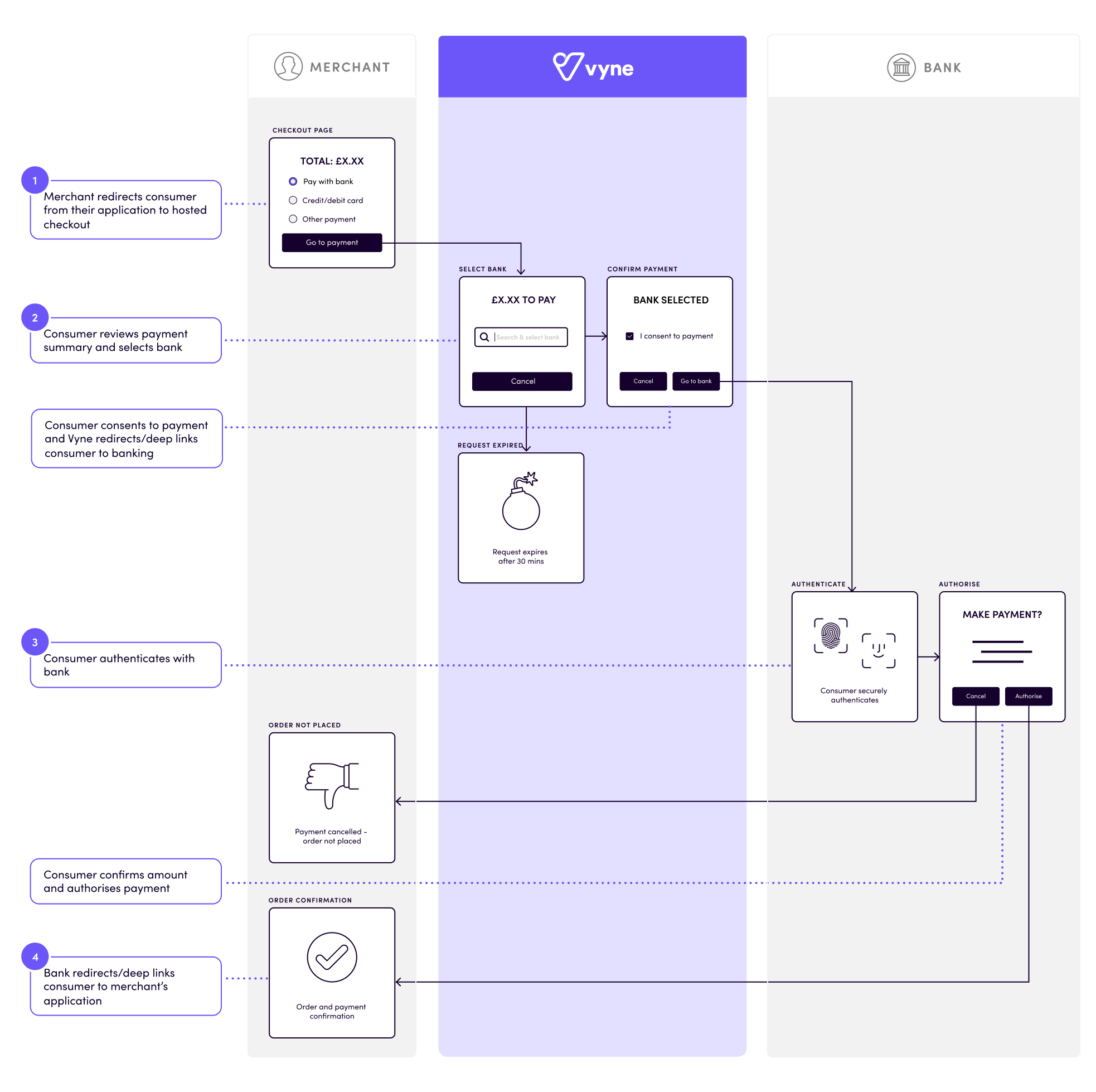
Taking a payment involves the merchant, Vyne's hosted pages, and the consumer's bank over 4 steps.

1. Redirection
Begin by redirecting consumers from your application to the hosted checkout. The response body of the PIR contains everything necessary to present the hosted checkout. It supports two media types to fit a range of use cases.
| Media type | Use case | Description |
|---|---|---|
| URL | Checkout button - integrating into an existing e-commerce checkout flow. | Vyne is presented as an option at checkout when consumers make online purchases. When selected by the consumer, the consumer is taken to the hosted checkout. |
| URL | Link - offline sales with need for deposit or full purchase. Ideal for instalment payments for subscription or contracted services. | A link is sent to the consumer by e-mail or SMS. When clicked by the consumer, the consumer is taken to the hosted checkout. |
| QR code | QR code on-screen - for a consumer to initiate payment such as POS retail. | A QR code is presented to the consumer on-screen, or printed. When scanned on the consumer's device using the camera, the consumer is taken to the hosted checkout. |
PIR response
{
"redirectUrl": "<redirect_url>",
"qrCodeUrl": "<qr_code_url>",
"requestId": "adca2b6a077de1f5",
"mediaType": "URL"
}
| Parameter | Description |
|---|---|
| redirectUrl | The URL of the hosted checkout page to be presented to consumers. This value is returned when mediaType is URL. |
| qrCodeUrl | The URL of the QR code which encodes the URL of the payment page. This value is returned when mediaType is QR. |
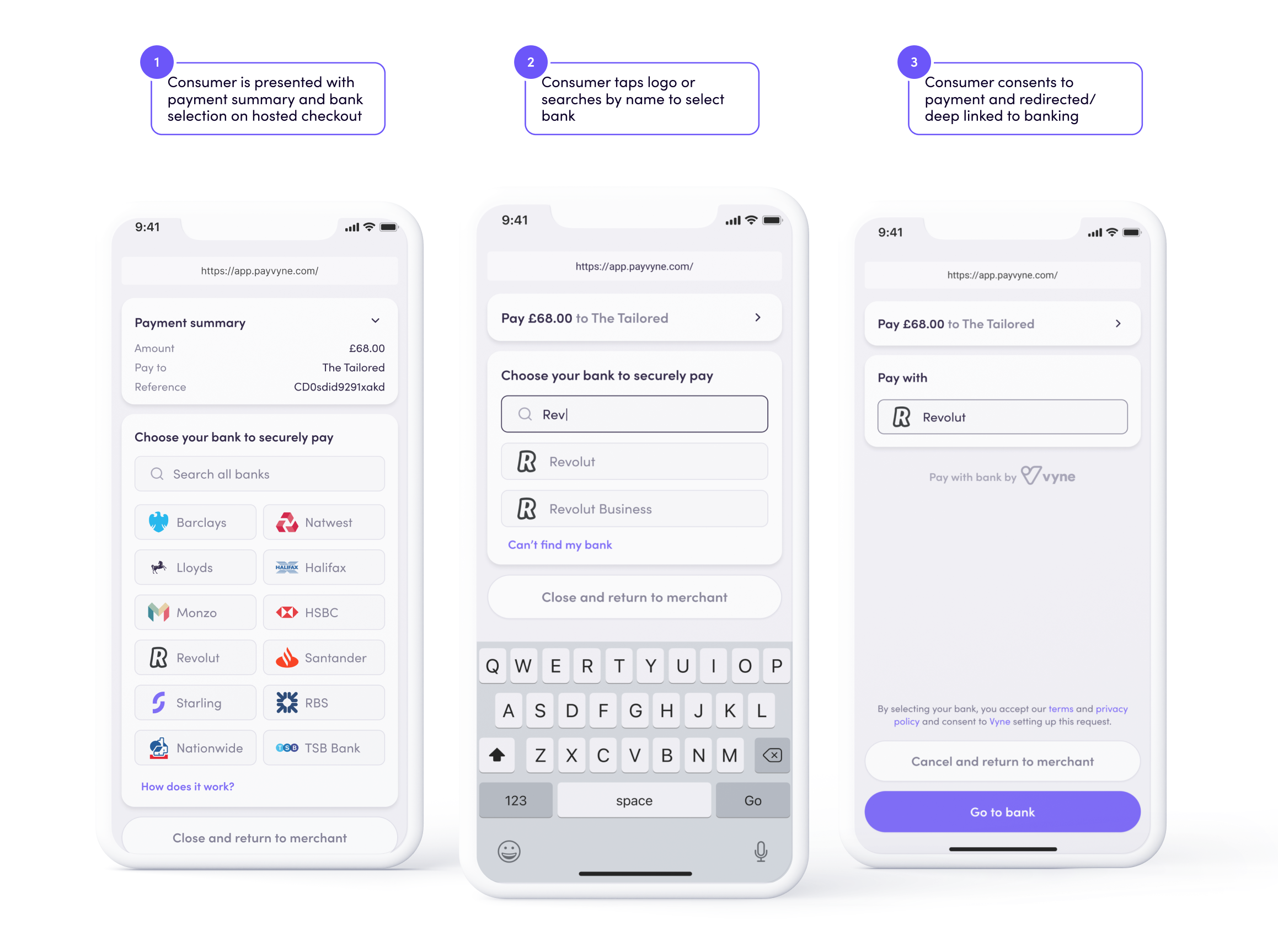
2. Hosted checkout experience
Once on the hosted checkout, the consumer can review the payment summary and select a bank, before consenting to payment and being deep linked to mobile banking or redirected to online banking. The hosted checkout handles bank selection and consent in a clear and intuitive experience.

- The consumer is presented with payment summary and bank selection on hosted checkout.
- The consumer taps logo or searches by name to select bank.
- The consumer consents to payment and redirected/deep linked to banking.
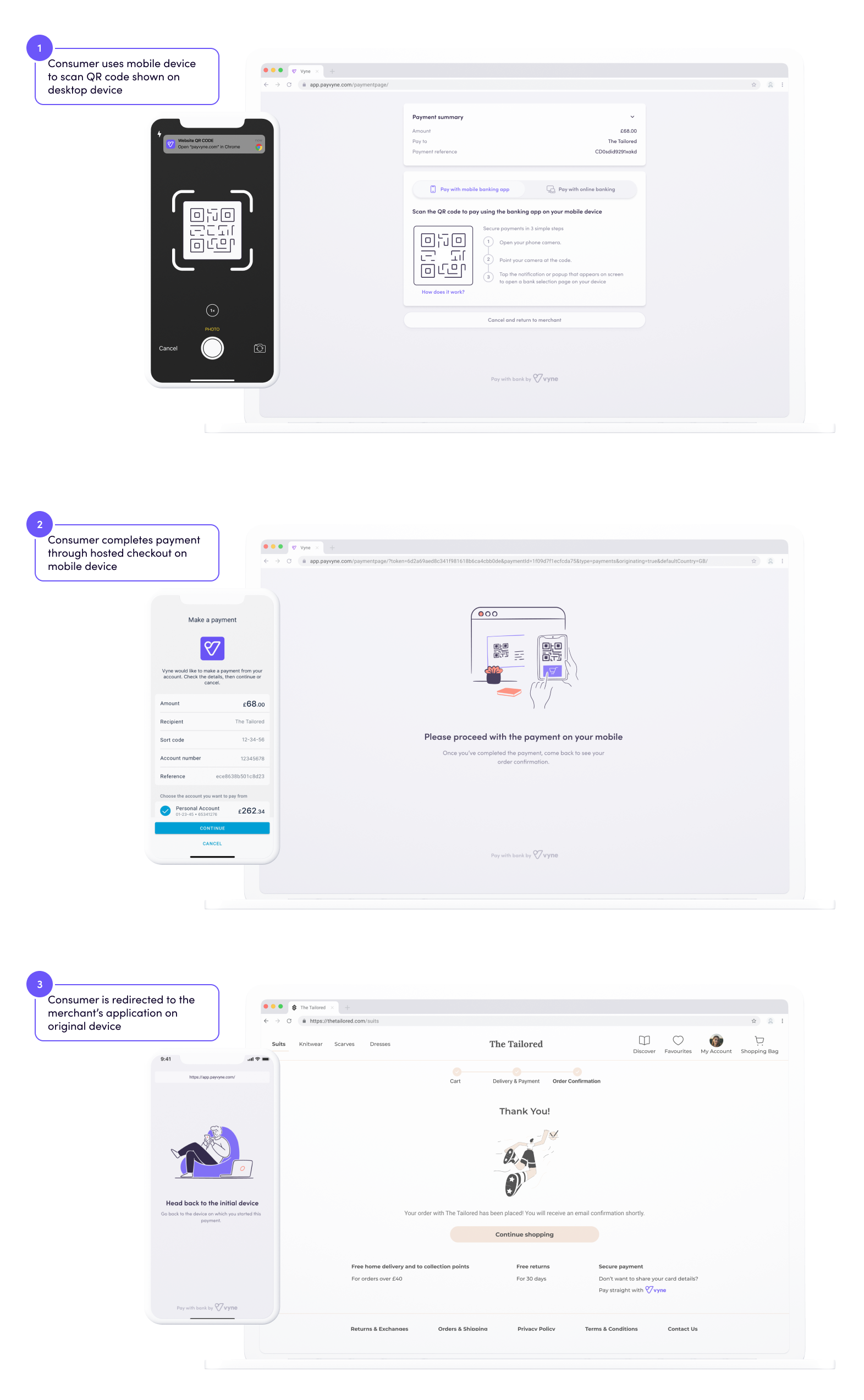
Hosted checkout on desktop
Open Banking is optimised for mobile devices and the fastest way to take a payment is using mobile banking apps on a consumer's device. To make this as simple as possible, on desktop devices the hosted checkout presents consumers with a QR code, enabling them to hand-off the payment to their mobile device in order to take advantage of mobile banking.
- Preserve continuity in the checkout experience. While the consumer is on their mobile device the checkout is kept alive on the originating desktop device and shows helpful instructions to
- Avoid drop-off with the desktop device resuming the checkout process automatically once the payment is complete.

- The consumer uses mobile device to scan QR code shown on desktop device
- The consumer completes payment through hosted checkout on mobile device
- The consumer is redirected to the merchant’s application on original device
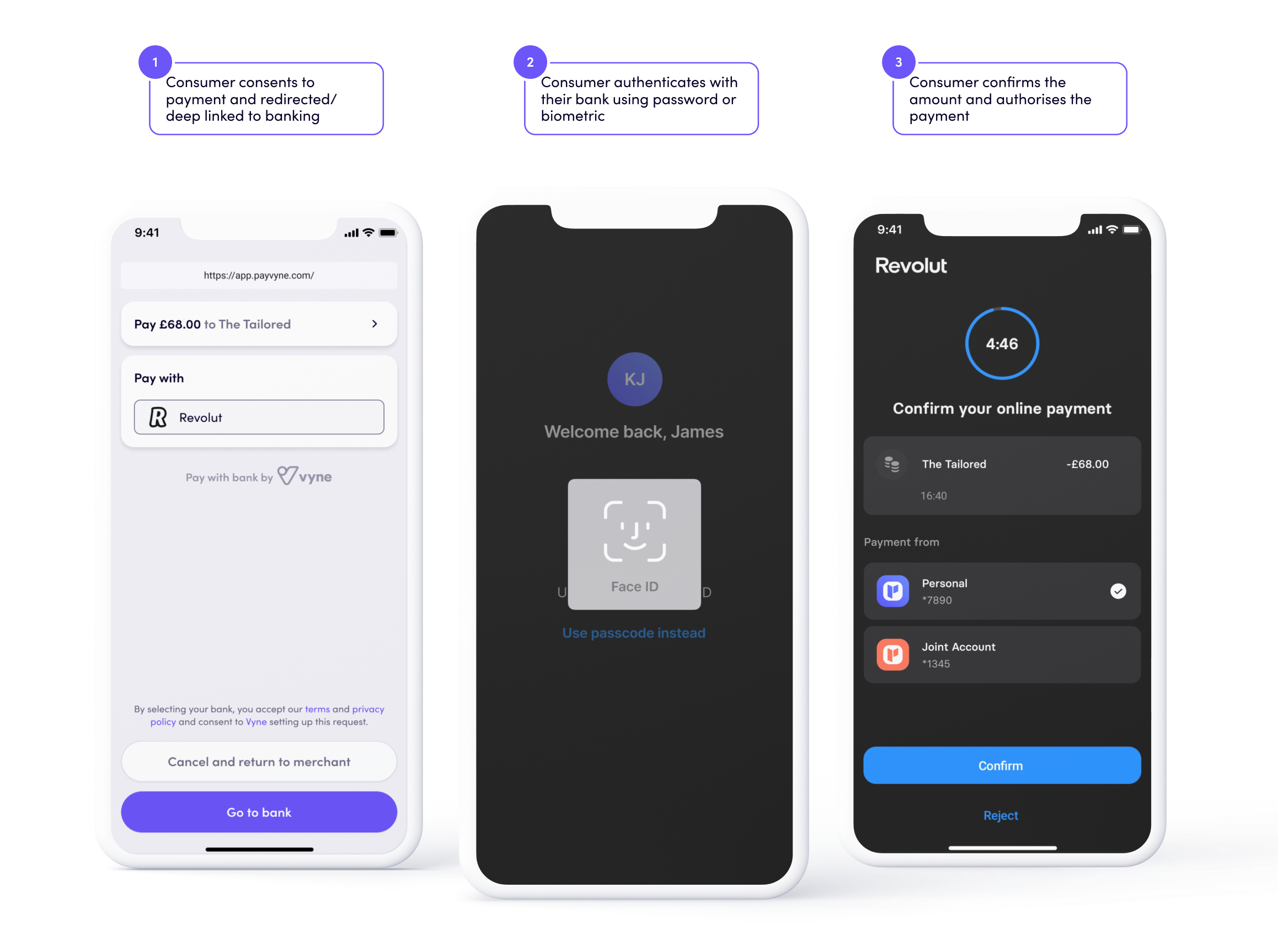
3. Bank authentication and authorisation

After leaving the hosted checkout the consumer will be deep linked to mobile banking or redirected to online banking. Once in their banking experience, the consumer authenticates to sign into their bank account and authorises the payment.
- Provide a seamless experience once the consumer taps the Go to bank button in the hosted checkout, using mobile deep linking to launch the bank's mobile banking app automatically if installed on their device.
- Cater for all users, even those who don't have a mobile banking app installed on their device. The hosted checkout will open the bank’s online banking sign in page in the browser if a mobile banking app is unavailable.
Try it out
We make use of the latest mobile deep linking technology in order to automatically take users to the best banking experience on their device. Mobile deep linking ensures consumers experience the smoothest and fastest payment flow, allowing them to utilise biometric authentication in their mobile banking app if enabled. Learn more about how to use mobile deep linking in your application here.
- The consumer securely authenticates mobile/online banking using biometrics or credentials to sign in to their account (the method used is dependent on the bank and consumer's preferences).
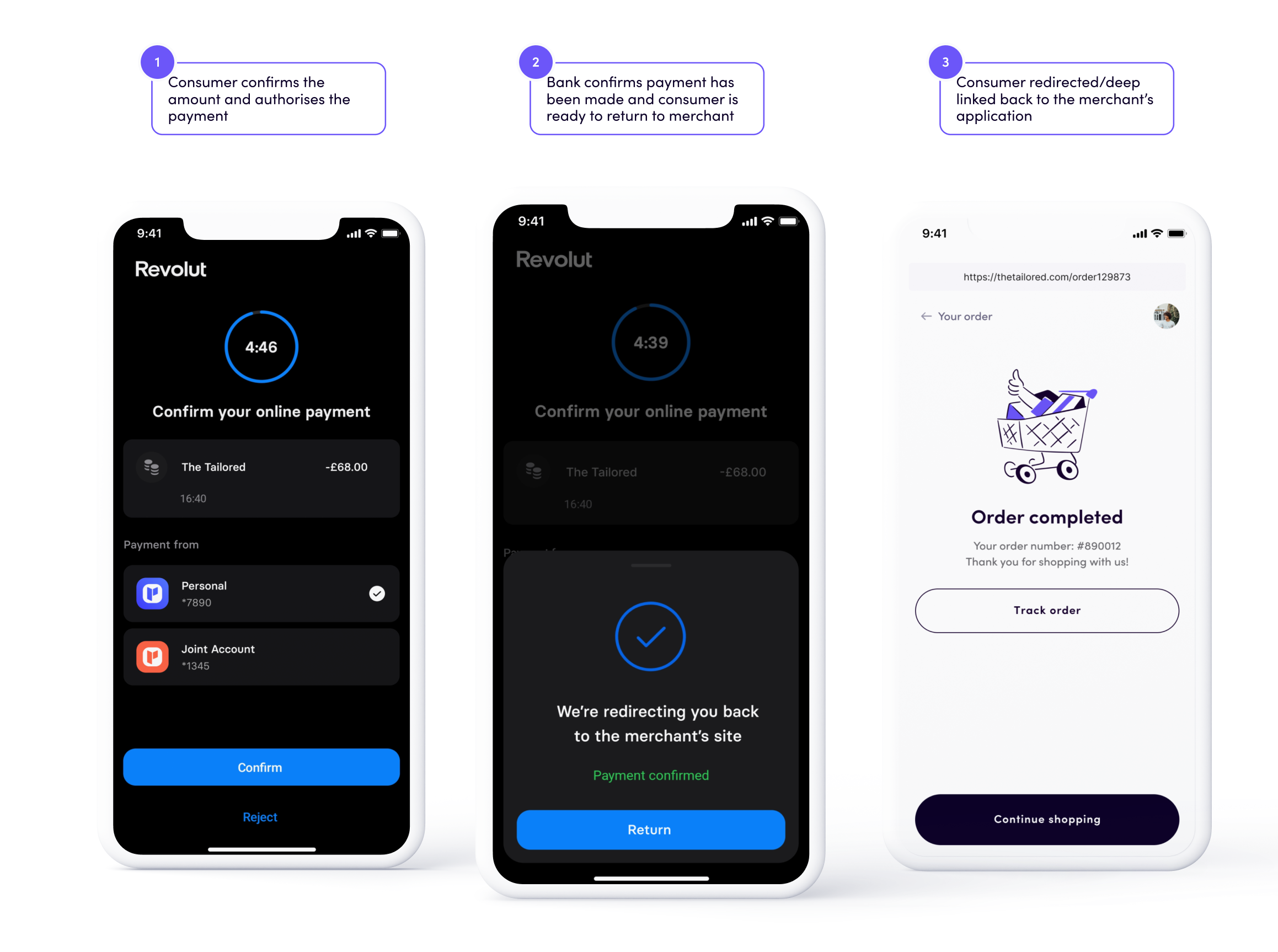
- The consumer confirms the amount and authorises the payment.
- The consumer is redirected/deep linked back to the merchant’s application.
Once confirmed, the payment is immediately initiated and funds are transferred. Fees may also be deducted upon confirmation of funds received. Learn more about settlement and reconciliation here.
4. Return to merchant application

After the payment has been authorised, the bank redirects or deep links the consumer back to your application.
- Have complete control over the consumer's journey using the redirect URL (
callbackUrl) specified in the PIR. - Easily handle payment outcomes with a payload appended to the callback URL used for the redirect. This contains the latest payment status so you can render feedback to consumers immediately.
You'll also receive webhook notifications to give you real-time updates on payment status.
Updated almost 2 years ago
