Magento design options
To alter how Vyne appears on your checkout, you will need to visit the Vyne configuration section found within your Magento panel. This guide will refer to items previously discussed on the Magento configuration panel section, we recommend that you familiarise yourself on the headers before making any changes to the design.

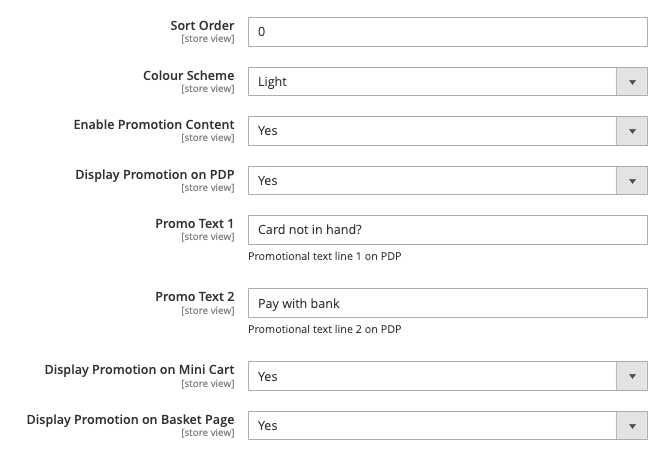
Colour Scheme There are two colour designs built into our checkout widget: light and dark. This ensures that the widget can be used across various checkout page designs.

Light

Dark
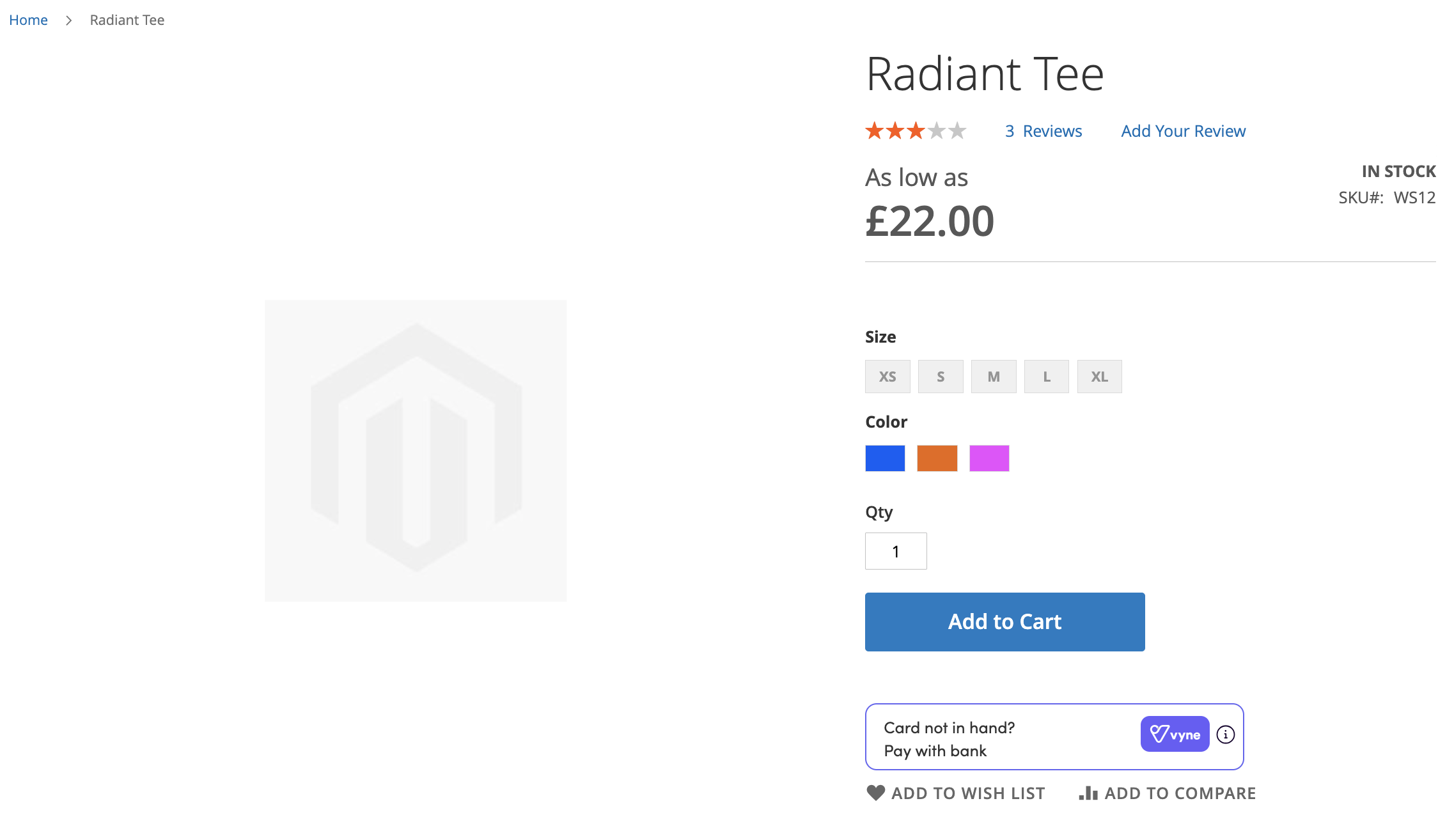
Display Promotion on PDPSelecting Yes will display the promotional content on the product detail page.
Promo Text 1 Alter the first line of text shown in the PDP promotion widget. The default text is Card not in hand?
Promo Text 2 Alter the second line of text shown in the PDP promotion widget. The default text is Checkout securely with your bank.

On-site messaging and amendable text included on Product detail page
Good to know
If you are running a promotion specific to Vyne, these amendable text fields are an effective way to communicate this to your customers.
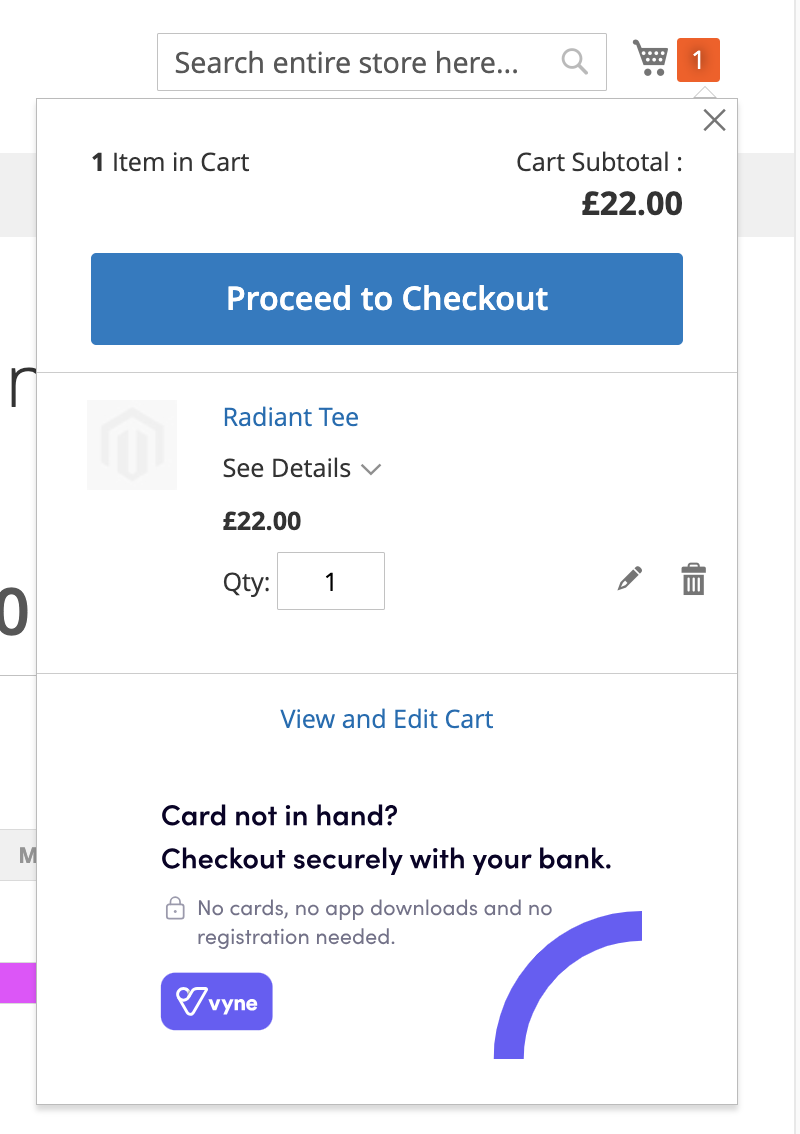
Display Promotion on Mini Cart Yes will display the promotional content on the mini cart page.

Mini cart banner
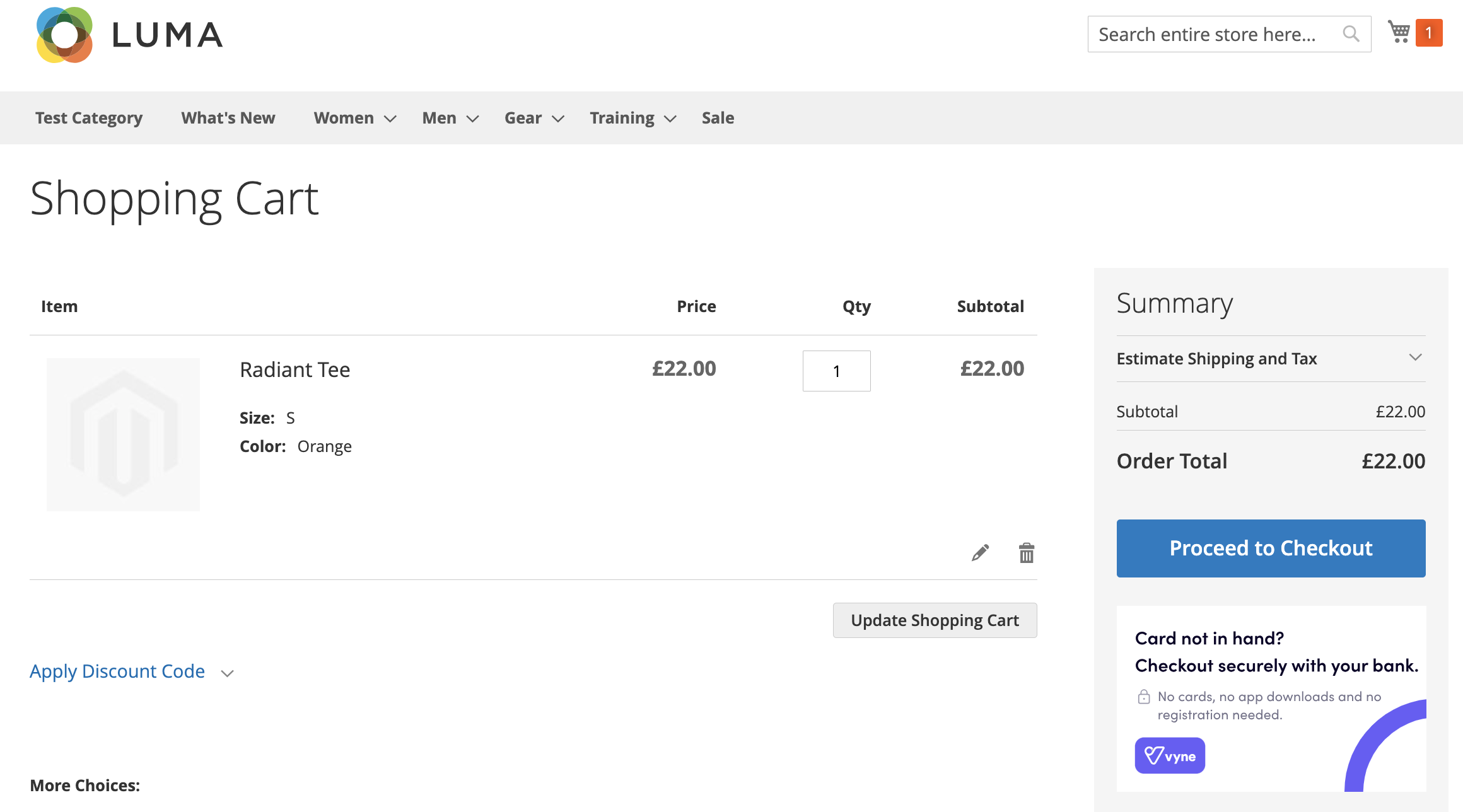
Display Promotion on Basket Page Yes will display the promotional content on the basket page.

Basket page banner
Compatibility with themes
Vyne for Magento has been built against the stock Luma theme. Whilst the extension should work correctly with most themes, we do not guarantee that the front-end formatting will appear correctly with customised checkout flows and themes.
The Magento application is made up on Modules, Themes and Language packages. To edit how the on-site messaging appears on your site, you will need to access the Themes component within your directory. This is where Vyne specific content will have been injected into the CSS section during installation.
You can edit the injected elements on our CSS file in the vendor/vyne/payments directory. To easily locate our injected CSS code, you can search for one of the CSS classes, example below.
}
&.promo-checkout-light {
background: url('@{baseDir}images/promo/checkout/white.svg');
width: 273px;
height: 164px;
}
Let us know
We are on hand to support with any formatting or design queries relating to our Vyne for Magento extension. Contact support to learn more about how best to position Vyne on your Magento site.
Updated 6 months ago
